Web初心者にもすぐに使えるパソコン用テンプレートを用意
Web告別記《記憶葬》(以下《Web告別記》と表記)は、故人をWeb上で弔い偲ぶために、パソコン(以下PCと表記)でご利用いただけるWebサイト作成ツールです。
お客様(以下ユーザー)専用のマイページでは、用意されたデザイン・テンプレートに沿ってコンテンツを作成・編集し、ユーザー専用のWebサイトに公開、親しかった故人の親族や友人など、多くの皆様に閲覧していただけます。
作業も簡単。Web初心者の方にも使いやすくシンプルな構成のテンプレートが、美しいデザインのWebサイトに仕上げてくれます。
- パソコン用テンプレート:
一般的に、デザインテンプレートとは、背景やフレームなど、デザインを作成する際にそのまま活用したり加工して使えるデザインツールや素材のこと。 《Web告別記》でもユーザー専用のマイページに用意されたテンプレートを利用することで、ユーザーが最初からデザインするよりも早く、簡単にWebサイト上で美しいデザインを実現することが可能です。
加えて《Web告別記》の作成する内容やプロセスは、snsやlineなどのシンプルなスマホ用コミュニケーションツールとは異なり、より構造的でより物語的であるため、PC使用に限定させていただいています。もちろん、作成が完了し、Web上に公開したしたコンテンツはスマホでもご覧いただけます。 - 「ユーザー」および「ゲスト」の呼称について:
Web告別記では、会員登録されたお客様を「ユーザー」、お客様(ユーザー)が作成したWebサイトを訪れ、Webサイトを通して追悼文などのメッセージを送ってくれたり、香典をオンライン決済で送ってくれる訪問者を「ゲスト」の名称で表記しています。作り方ガイドでも、以降はこれらの記述となりますので、ご了承ください。 - コンテンツ:
「contents」を直訳すると「中身」「内容」という意味ですが、Webの世界では「情報」のこと。《Web告別記》では、主にユーザーが作成する写真画像や文章などのテキスト類を指します。
Web告別記では、ユーザーが作成する文章や提供する写真画像などを、総称して「コンテンツ」の名称で表記しています。作り方ガイドでも、以降はこれらの記述となりますので、ご了承ください。
コンテンツは最大11ページで構成
11ページの内訳は、基本(必須)7ページに任意4ページの構成
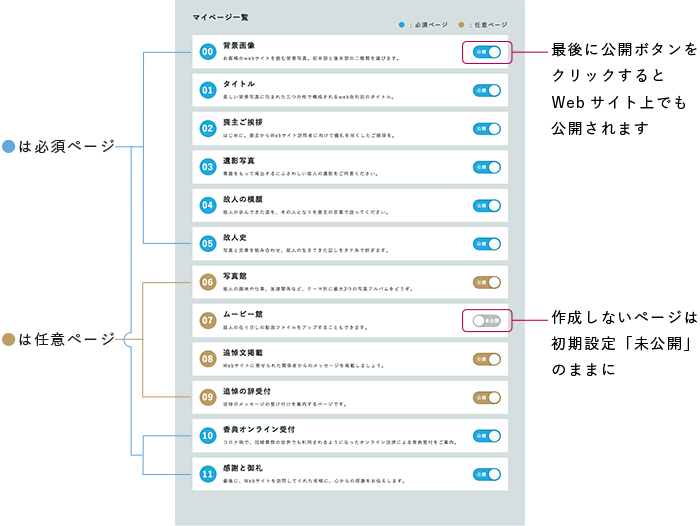
ユーザーが作成する《Web告別記》コンテンツはすべて「マイページ管理室」で管理されます。下図はコンテンツの目次でもある「マイページ一覧」。各ページが上から順に並び、「●(必須ページ)」と「●(任意ページ)」に色分けされています。
「●(必須ページ)」は故人をWeb上で弔い偲ぶための《Web告別記》の構成上不可欠な最小限の内容が含まれており、先に作成を完成されることをお薦めします。
他方「●(任意ページ)」は《Web告別記》の内容を更に充実するものです。一旦Webサイト公開した後で追加することもできます。時間が許す限り、また可能な限りチャレンジしてみてください。

コンテンツの作成を完了後、Web上に公開するためには「マイページ一覧」に戻り、各ページ右肩のボタンをクリック、「未公開」から「公開」に変更してください。他方、作成はもちろん、公開の予定がない任意ページは右端のボタンは「未公開」のままに。
- 「マイページ管理室」について:
ユーザーがログインすると、自動的に表示されるページが「マイページ管理室」になります。(但し、ユーザーの独自URLが未作成の場合、作成が完了するまで「URL作成」ページがログイン後に必ず現れることになります。最初にURLの作成を済ませておきましょう。)
また、上図「マイページ一覧」のリスト最上位にある「00背景画像」は、その他のページとは異なり独立したページではありません。「00背景画像」は、ユーザーが作成する《Web告別記》のおよそ全体の画面背景をカバーするイメージ写真を、あらかじめ用意された写真群の中から選んでいただくページになります。
どこからでも表示できる「マイページ管理室」
ユーザーがログインすると「マイページ管理室」が自動表示されますが、他のページで作業中でも、どのページにいても、ヘッドメニューの右側にある「マイページ管理室」ボタンをクリックすると「マイページ管理室」が表示され、いつでも簡単に戻ることができます。(この場合は、作業ページのコンテンツを「保存する」ボタンをお忘れなく)
コンテンツ作成の前に、故人が遺した写真などを整理しておきましょう(重要)
《Web告別記》は故人を偲ぶ「想い出のアルバム」
《Web告別記》は《記憶葬の構成》や《デザインひな型》をご覧になるとわかるように、Web上で故人を弔い、偲ぶために遺族の手で作る「心からの想い出のアルバム」としても、大きな役割を持っています。
まずは故人が生まれてから、これまでの生い立ちを撮った写真や動画、メモ・日記などの記録類を集めておきましょう。そして、集めた写真や記録は時系列順にまとめたり、テーマ別に分類しておくと、これからの作成作業がスムーズになります。
画像が必要になるのは最大4ページ。
《Web告別記》11ページのなかで、写真画像ファイルおよび動画ファイルのアップロードが必要になるのは上図「マイページ一覧」にある以下の必須2ページと任意2ページの最大4ページになります。
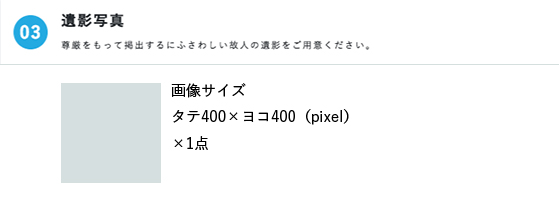
・03 遺影写真(必須)
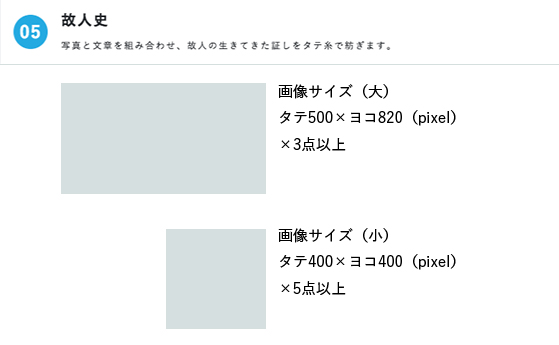
・05 故人史(必須)
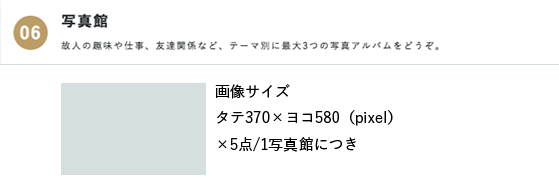
・06 写真館(任意)
・07 ムービー館(任意)
これら4ページの写真画像などの画像サイズと目安となる推奨点数とを表記してみます。集めた写真などの分類・整理時に参考にしてください。




- 写真画像ファイルの解像度は、Web表示用である72dpiとしてください。
- 上記4ページのコンセプトや詳細は、マイページでご確認ください。ユーザーの「マイページ管理室」を開き上記の「マイページ一覧」から当該ページに進めます。
- 上記表内の写真画像などのサイズやファイル形式、その他詳細は街頭マイページを参照ください。
プリント写真は、あらかじめデジタル画像への変換が必要になります。
《Web告別記》では、写真画像ファイルはユーザーの手で作成・編集、最後にアップロードしていただくことになります。そこで、最初に画像ついての準備と予備知識を、特に、Web用の写真画像に慣れていないユーザー向けに簡単に説明します。
最近は写真といえば、スマホやデジカメで撮ったデジタル画像がほとんどです。
これらは、画像サイズや明暗、コントラストを調整するなどして、ほぼそのままWebサイト用画像としても使えますが、一昔前のプリント写真は、ユーザーご自身でスキャナーを利用したり、街のプリント屋でデジタルデータに変換するなどして、画像ファイルとして保存しておく必要があります。
また、故人が遺した人となりを思わせるメモ帳や日記など文章などが見つかれば、Web告別記に掲載してみたいと思う部分を前もってワープロツールなどで入力・保存しておくこともお薦めです。
「マイページ一覧」は「マイページ管理室」で表示されます。「マイページ管理室」はユーザーがログインすると最初に表示されるページであり、また、どのページを開いていても上図のように、ヘッダーメニューの右側にある「マイページ管理室」をクリックすると、「マイページ管理室」に遷移します。
- 画像編集ツールは、フリー(無料)ツールを含めると多くの種類が、さまざまな用途で使用されています。また、そのレベルも幅があることから、《Web告別記》では画像編集ツールについてはサポートの範囲外となります。ユーザー側でご用意ください。
- 画像編集ツールについて
画像のサイズを変えたり、明暗やコントラストを調整する画像編集ツールはフリー(無料)ツールを含めて数多くの種類が使われています。また、その機能も用途や編集目的によってさまざまです。このため《Web告別記》では、画像編集ツールについてはサポートの範囲外とさせていただいています。ご了承願います。
写真画像のファイル形式やファイルの大きさにも注意しましょう。
ファイル形式:
画像名の末尾についている拡張子で判別できます。
例えば画像ファイル名「abc.jpg」の場合、最後の「.jpg」が拡張子にあたります。
《Web告別記》では推奨ファイル形式を「jpg」にしています。
ファイルの解像度:
Web表示用の画像解像度は72dpi(または72ppi)となります。これ以外の場合は、画像編集ツールを使って72dpiに再設定しすることをお勧めします。
- 画像の解像度
画像の解像度とは、画像の精細さをあらわす数値。dpi(dot per inch)や、ppi(pixel per inch)という単位が使用されます。代表的な画像ツールのPhotoshopではppiが使われていますが、《Web告別記》では呼び方が一般的なdpiを使用しています。 (本来は画像そのものの解像度はppiで、印刷出力時の解像度の場合はdpiを使うそうです。)
ファイルのサイズ:
必要以上に大きなサイズの画像が使われると、ゲストの表示端末によっては表示するまでに時間がかかるなどスムーズな閲覧の妨げになることがあります。Webサイトへの訪問者にとってストレスになることを避けるためにも、画像はできるだけ指定されたファイルのサイズに近づけるようにしましょう。
《Web告別記》では、写真画像などを載せる主なページと目安になるファイルのサイズは上に掲載した表の通りになります。
- 上記の指定サイズ以下のファイルサイズだと、Webサイトに掲載時に粗い画像になるため、必ず指定数値以上に設定してください。
- 上記の「目安となる写真の枚数」は「03遺影写真」を除いて最低枚数です。また、掲載可能な最大枚数は各ページでご確認ください。
動画編集について:
「07 ムービー館」は動画ファイルなどをアップロードしていただくページです。動画アップロードのプロセスはマイページに記載されていますので、マイページを参照願います。
特に動画の場合は、すでに2〜3分程度に編集済みのものをお持ちのユーザーは比較的簡単に作業は済むと思われますが、未編集の場合は動画編集ツールの作業経験ユーザーを除き、一旦Webサイトを公開後、改めて編集にチャレンジされることをお勧めします。



